Submitted by Wemmsie t3_116xwvz in MechanicalKeyboards
Comments
AutoModerator t1_j993fv9 wrote
ANY content that features products, services you sell, your prototypes in progress or items you were sponsored to post MUST use the Promotional flair, with disclosure of who you represent.
When posting your build, please provide a description of the build, preferably as a Top Level Comment or Reply to this Comment, with the following information:
-
Your keyboard featured and its layout
-
The Switches, Keycaps, and Other Accessories Featured
-
Any notable mods you performed
-
Other helpful information such as low profile, lesser known firmware, etc.
Example: Unobtanium Southpaw 1800 with DSA Salt with MorningCaps Artisan and Alps Rainbow Switches, modded with Sorbothan Foam on KMK
I am a bot, and this action was performed automatically. Please contact the moderators of this subreddit if you have any questions or concerns.
Wemmsie OP t1_j994aau wrote
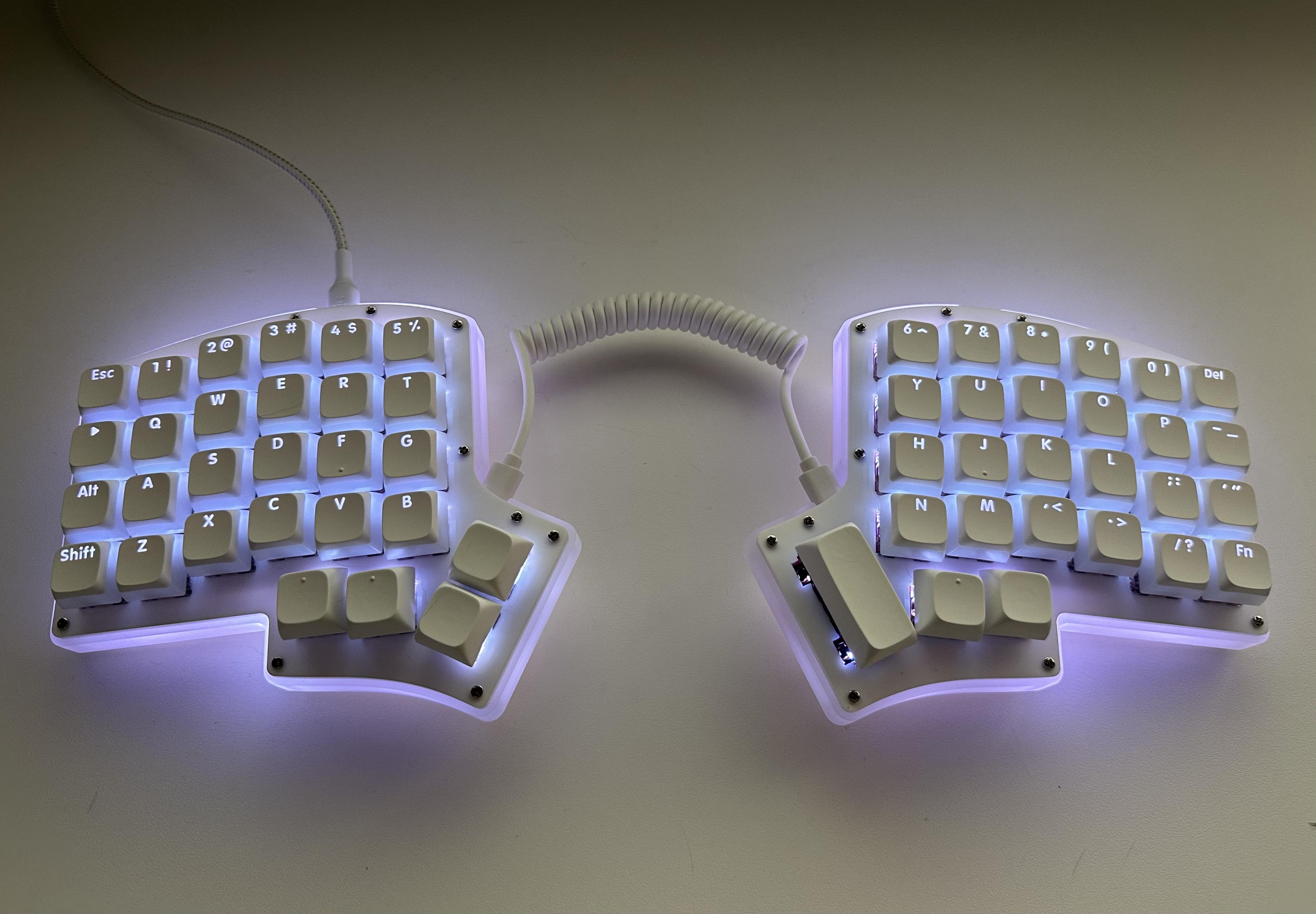
Layer 2 reminds me of the location of all my brackets and symbols for web dev, arrow keys, and num pad. Not color coded are media controls and F keys. I also set up color-indicated caps lock with tap dance on my shift key. Took a couple days to learn C basics and stumble through QMK docs, but I'm thrilled with the result!! I couldn't have done it without the community. (Edited keeb deets x2)
Git repo for keymap and config edits - I am no pro, use at your own risk
Keycaps: Amazon LTC Lava Caps PBT Pudding - they don't sound great, too clacky, but I can't find any other shine-throughs that I want to stare at all day
Blank keycaps for thumb keys: Amazon YMDK Keys - these actually sound and feel amazing?!
Switches: Gateron Black Inks 2.0 lubed, filmed, modded with 45g springs - I get the occasional accidental key presses, but I'm a light touch typer. These are way better than the stock 70g for me!
Rubber cone feet for minimal tent: Amazon rubber bumpers
Chicken_McNublets t1_j994d68 wrote
Like us know how long it takes lol. I wanna know if I should dive into alice layouts next...
Wemmsie OP t1_j994x82 wrote
So far a few lessons on Keybr have done wonders. I still stumble with V, X, and Z and of course all the new modifiers and symbols. My typing speed was originally 110 wpm on a good day and I'm at around 90 already. It's surprisingly intuitive and wildly more comfortable on the wrists and hands! I feel like Alices are similar to this, I'd say go for it.
PurepointDog t1_j99f1kj wrote
What're alice layouts?
Leopard854 t1_j99jd9v wrote
Pudding key caps are very fitting here
happymemersunite t1_j99xoel wrote
I feel like I’d splurge on this and still finger poke. For a keyboard enthusiast I am horrendous at typing
Topataco t1_j9a0aue wrote
Those split keebs with angled rows, like this one
nmarshall23 t1_j9a24xd wrote
Give yourself a month to get back up to speed.
All I know is the pain I used to have is gone after switching to a keyboard like this.
BlackMoth27 t1_j9a3d17 wrote
if you get good at touch typing it might be helpful to put your second layer keycaps on so you can at a glance know where to push them when you need them.
LukiLiuk t1_j9a3hmi wrote
Was this a DIY build or you bought a prebuilt one and just took keycaps separately?
AdequateSteve t1_j9a3ppm wrote
Took me about a week to get back up to full speed. Some of the symbols/brackets are still a bit hard for me since I don’t code every day, but I’m sure it’ll be a smooth transition for you
Good luck and enjoy!
areinei t1_j9a48x0 wrote
Do you have a link to your code? I was having trouble getting my iris to do layer based color changes without shutting down
kapkapkaap t1_j9adofh wrote
Is it really good to have a split keyboard?
Rodlund t1_j9agnig wrote
I built one and it took about a week for normal typing but weeks of a little tweaks for layers after that. I moved the SHIFT keys directly to the left of my pinkies, space is right thumb and backspace if left thumb.
I have layer switching to use arrows/numbers without having to move my hand at all which is a huge game changer.
badguy84 t1_j9amgry wrote
IMHO it's really nice. I do a ton of typing day in and day out, and the position you can take with a split keyboard is so much more relaxed, your shoulders aren't tensed and your arms can just naturally point forward.
If you touch type it's really easy to adapt to a split keyboard.
Gaming gets a bit awkward, but most of that is due to the reduced number of keys. This board has no function keys and a reduced bottom row, which means you fiddle a bit with where to place ctrl/shift/alt/tab/tilde/esc which is more pronounced in video games.
Any way I guess it depends on what you use your keyboard for day to day and how you use it.
P.S. it's great when you have cats who love to sit right in front of you: you can just move the halves and still type just fine while receiving kisses.
kuntau t1_j9atbmj wrote
But... Can you have GF sit in the middle though?
badguy84 t1_j9atoc4 wrote
absolutely and you can receive/provide all the kisses in the world from/to your partner and still touch type with both hands just fine.
fkenthrowaway t1_j9aw2c6 wrote
My advice is to keep your regular keyboard close and plugged it for when you get frustrated and really need to type something out, but still try to use your new layout most of the time with non critical stuff. It is easier to lean when youre having fun with it without frustrations. GL!
d-_-xb t1_j9ay7as wrote
Well now I want this
d-_-xb t1_j9azudj wrote
I’d love to see the code as well
Wemmsie OP t1_j9azvo4 wrote
Great idea!
Wemmsie OP t1_j9b193t wrote
This was a semi DIY - Keebio sells the finished PCB board (soldered, hot swap, flashed) but I also had to purchase the top and bottom plates and optional middle layer. It took about an hour to put together, their documentation is very helpful! I also got some tall cone bumpers to angle both sides slightly since I didn't love the tenting system they suggested from ErgoEZ. Keycaps and switches are separate. Also forgot to mention I added some blank white keycaps since I needed those little tactile bumps on the surface to help with my thumb orientation.
Wemmsie OP t1_j9b3did wrote
Yes! I just updated my git repo with my latest rev. Keep in mind it's very simplified. I really don't know this language well but hey, this does what I need it to so I'm not going to mess with it anymore.
Credit to kahgoh on git for the bones of the RGB code and his awesome tutorial on finding the LED indexes for the Iris. This writeup was SO helpful. He made a map you can find at the end of the article that illustrates the default layout's snaking order. He also mentions the indexes for the underglow LEDs in that guide.
Wemmsie OP t1_j9b53v4 wrote
Ha well at least it'd look cool on your desk!
Wemmsie OP t1_j9b5lud wrote
>P.S. it's great when you have cats who love to sit right in front of you: you can just move the halves and still type just fine while receiving kisses.
Clearly the only reason I got a split. Kitty comfort top priority.
Wemmsie OP t1_j9b634y wrote
It's hard to say no! The iris kits are at a decent price if you're looking at split ergos. Not including the switches and caps though, I guess it all adds up the same ha.
areinei t1_j9b9pnz wrote
Thank you so much!
Wemmsie OP t1_j9ba79c wrote
Of course! Please do DM me if you need help. It took me ages to get this to work properly and there isn't much out there on Irises aside from the more advanced QMK documentation on RGB matrix lighting.
PurepointDog t1_j9bb290 wrote
Why are they called Alice? Isn't that a split columnar layout?
Topataco t1_j9bbiul wrote
Iunno, all I know is that all the split keebs I've seen online tend to be called "Alice"
d-_-xb t1_j9bh4fg wrote
I think I’d want it but wireless, have to look into it!
Strazil t1_j9c757e wrote
That is one nice looking keeb
TheTailfox t1_j9c8o6s wrote
if you are already needed to relearn why not go to colemak ?
Wemmsie OP t1_j9cg6ac wrote
Perhaps down the line I will, but I grew up with qwerty and am very quick with it! If it's just a matter of learning where to reposition fingers to type, that's a lot easier than completely relearning.
emptyskoll t1_j9cthcv wrote
What plates and middle middle layer did you buy? I want to change mine up and I really like the look of yours!
Wemmsie OP t1_j9d4nzw wrote
Thank you! I got the white acrylic plates and frosted acrylic middle layer. They still have them! I was thinking of waiting for another release of the white aluminum case, but it really does look awesome having the light shine through the middle with the frosted layer.
pabloescobyte t1_j9d5s3e wrote
That is one beautiful looking Iris my friend.
Once you force yourself to learn to touch type, you'll be 100X more productive. If you really, really want to get better quickly, swap them keycaps to blanks!
emptyskoll t1_j9d9kyw wrote
Ah I didn't realize they sold middle layers under the `Iris PE (Phoenix Edition) Case/Plates` item in the store, so I had only seen the 3D printed middle layer! I'l definitely have to pick this up! I've been running mine without a middle layer for a long time, but I want to improve the look and sound a bit. Thanks!
Side note, how did you set the per key rgb? I've only been using the underglow RGB because I couldn't figure it out haha.
Wemmsie OP t1_j9dclrj wrote
Heck yes on the middle layer! Per key RGB was a bit tricky and I think I understand it, but the entirety of my code is in my repo. Definitely reference that. With the assumption that you have QMK set up:
- Enable RGB matrix lighting and optional tap dance for some shortcut fun in rules.mk
-
#define SPLIT_LAYER_STATE_ENABLE,#define EE_HANDS, and#define RGB_MATRIX_KEYPRESSESin config.h - State your safety net for max/min led range so it doesn't loop infinitely and use
rgb_matrix_indicators_advanced_userto set up someifstatements.
An example - on my layout, I have E, S, D, F as my arrow keys on my second layer.
if (i == 8 || (i >= 14 && i <= 16)) {
RGB_MATRIX_INDICATOR_SET_COLOR(i, 250, 55, 55);
}
With this if statement, i represents the key codes I'm targeting (see image below). || separates each range as "or". So if my range is (8) or (≥ 14 and ≤ 16), i then is defined with that RGB color code. Basically pink. Or you can say (i, RGB_PINK) or any other defined RGB string you can find in the QMK documentation.
Everything after the RGB LED Setup divider in my code is just there for per key rgb on any layer above 0, plus my simple tap dance command to double tap the shift key and turn it red when caps lock is enabled. DM me if you have any questions!
Edit, also! Here's the LED map for each key for when you define your ranges. Hope this helps.
raytsh t1_j9e5cwp wrote
How are you adjusting to the columnar key arrangement? For me it felt very close to traditional row staggered arrangement and it was easy to get used to. It is also easy to go back what I have to do using a notebook with the internal keyboard for instance. I had a much harder time to adjust to ortholinear key arrangement.
Wemmsie OP t1_j9fglkf wrote
It’s easy with all keys controlled by index and middle fingers, but pinky and ring are tougher since it involves vertical movement that I’m not used to. Muscle memory tries to get my left ring finger to jump around and do all the work, but its faster to use my pinky for A and Z. I still jump with Q.
I feel that columnar is already so much more efficient and comfortable than staggered. I also could never give up layer functionality with this layout now that I’m getting the hang of it. Everything I need is already within reach and in a natural layout.
I’m surprised it’s easy for you to go back to staggered, I already find it so weird to pick up my old mech keyboard! My laptop though seems much easier but I guess that’s because it has flat keys?
raytsh t1_j9flzyp wrote
The only normal row staggered keyboard I still regularly use is the one in notebooks. You are right, maybe the flat keys make it easier to adjust.
In regard to the layers, I love how I now have arrow keys and a numpad directly under my fingers. So much more efficient.
emptyskoll t1_j9gvkt7 wrote
Thank you so much! I'll have to learn qmk, I've just been using Via. I'm going to take a crack at it once my new plates arrive!
kapkapkaap t1_j9izz31 wrote
I don't think at that position, my hands are on the keyboard. I am sure is away from keyboard.

AutoModerator t1_j993ft3 wrote
ANY content that features products, services you sell, your prototypes in progress or items you were sponsored to post MUST use the Promotional flair, with disclosure of who you represent.
When posting your build, please provide a description of the build, preferably as a Top Level Comment or Reply to this Comment, with the following information:
Your keyboard featured and its layout
The Switches, Keycaps, and Other Accessories Featured
Any notable mods you performed
Other helpful information such as low profile, lesser known firmware, etc.
Example: Unobtanium Southpaw 1800 with DSA Salt with MorningCaps Artisan and Alps Rainbow Switches, modded with Sorbothan Foam on KMK
I am a bot, and this action was performed automatically. Please contact the moderators of this subreddit if you have any questions or concerns.